Arcade Changelog Review
Arcade's changelog approach is a masterclass in boosting user engagement and education. Integrate Arcade into your workflow to create clear, user-centric changelog.
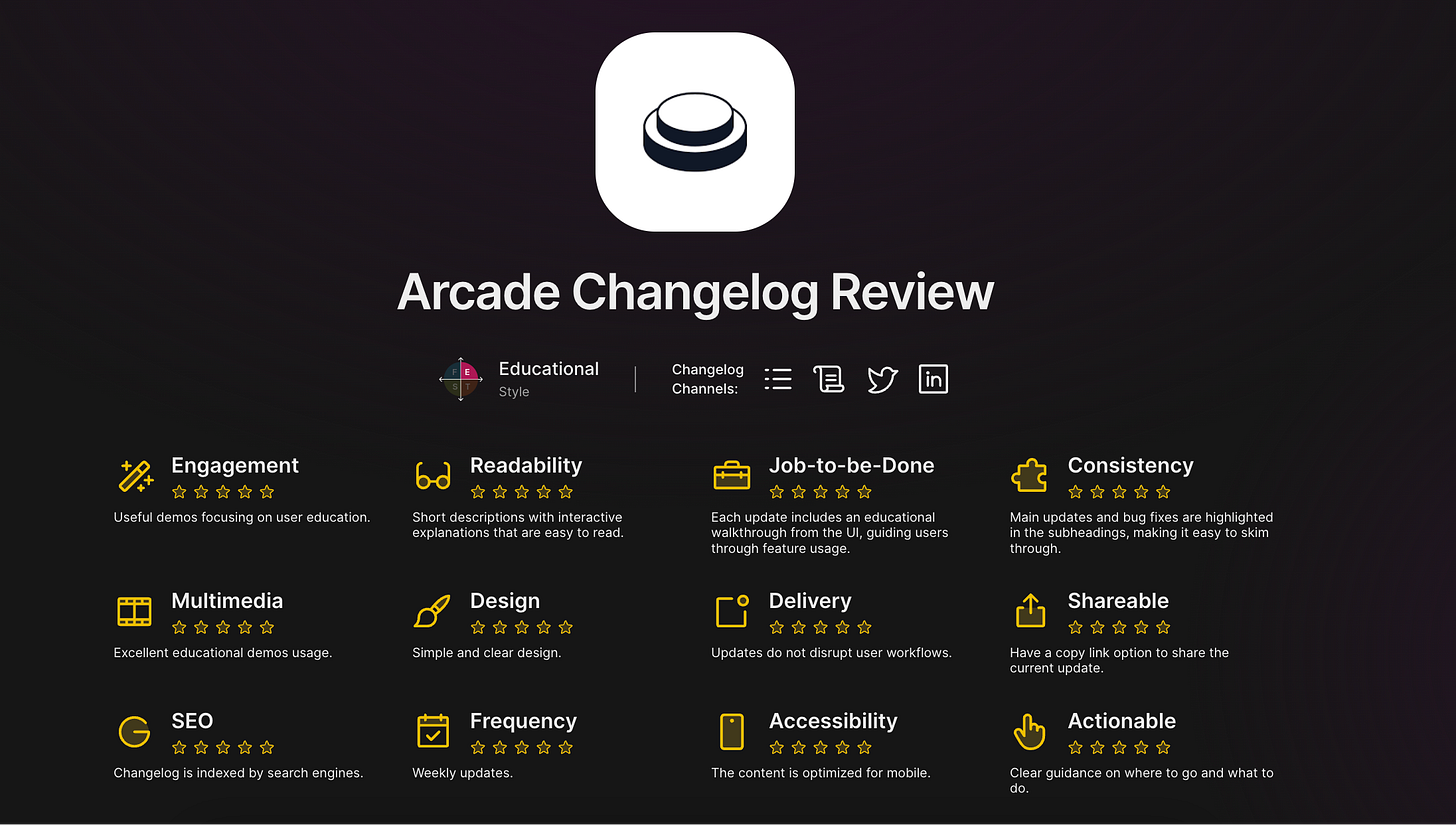
Style: Educational
Changelog Channels: Changelog page, Twitter / X, Blog.
Lessons to Learn:
Showcase new features quickly and easily with Arcades
Leverage Arcade in your changelog to:
Announce product updates,
Ensure customers understand how to get value from your product,
Educate users on new features.
Arcade empowers you to create clear, simple, and easy-to-understand explanations of your content, despite the minimal effort required.
By using their platform to present features, you're not just telling, you're showing. See how effectively Arcade explains its own features below.
Or, check it out on Changelog.
The Arcades are as personal tours of what's new and improved. Not only do they save time, but they also make understanding updates a delightful experience.
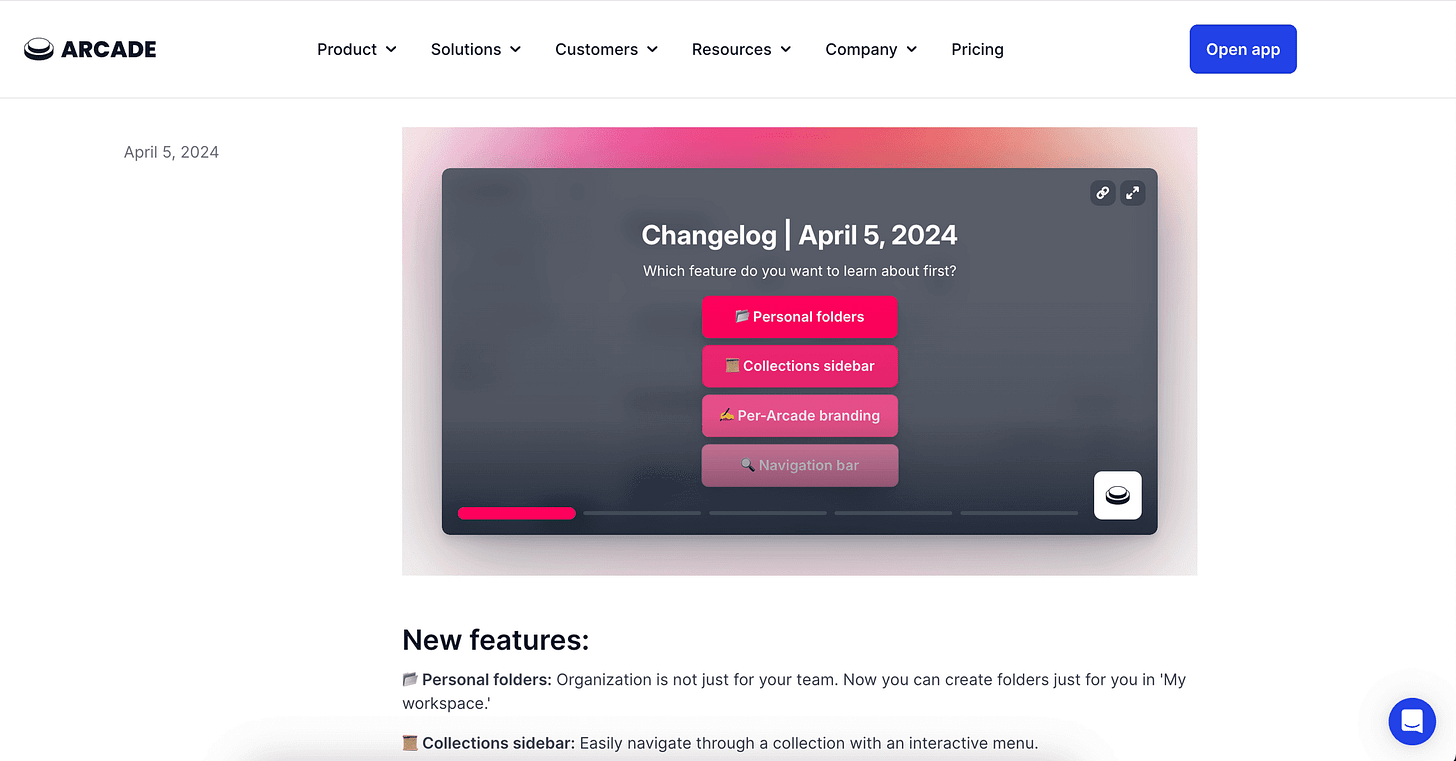
Present key features in a clear and concise list summary
With Arcade you can present some key features in one interactive demo. However, you can choose which update to start with or skip entirely if a particular feature doesn't interest you. It’s like a sort of personalization: just jump to the interested enhancement to learn about it.

For Arcade Release Note, they also provide a short text summary that explains the changes shown in the interactive walkthrough. These brief overviews give users a clear idea of the update without overwhelming them with jargon.

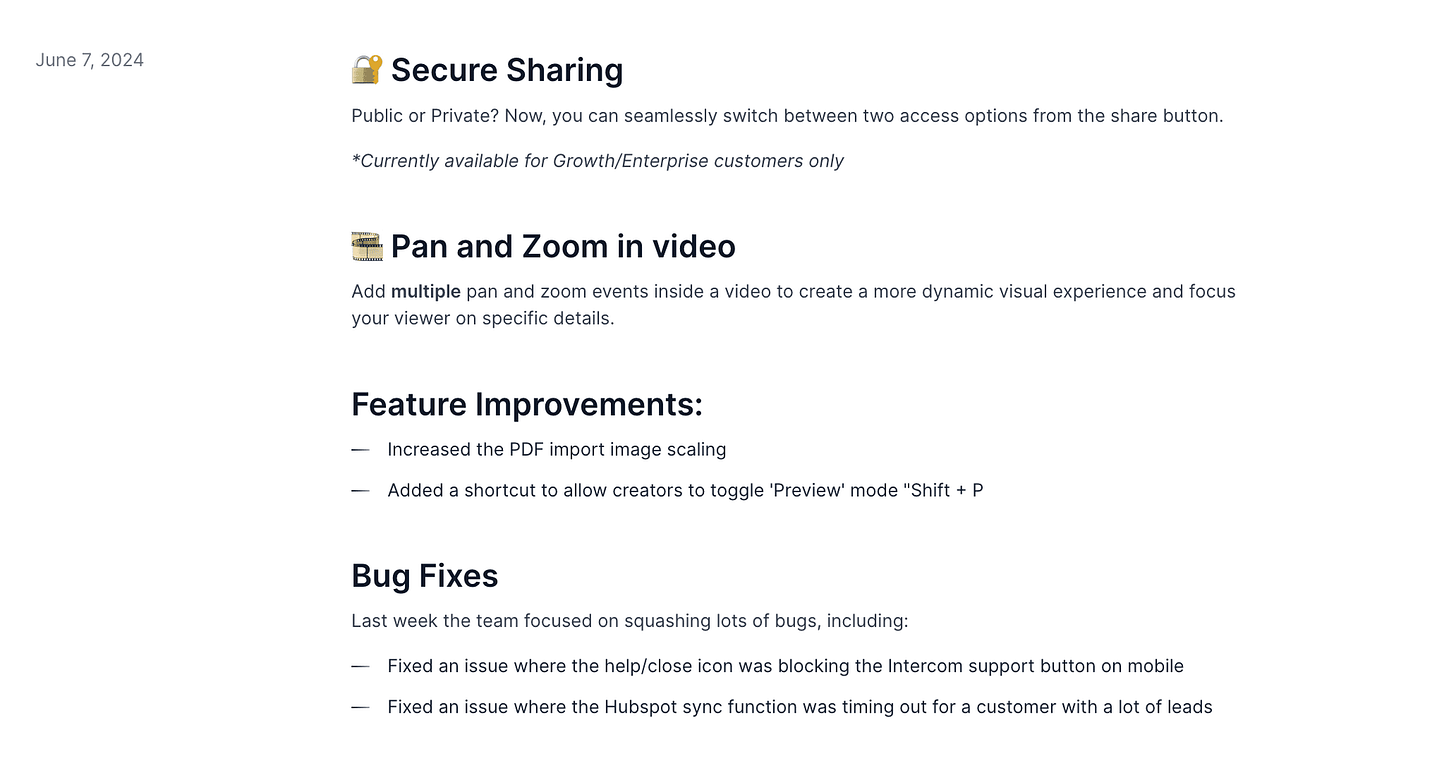
Include Enhancements And Fixes Alongside Key New Features
The decision to split new features, improvements, and bug fixes into separate sections is a welcome addition. This organization makes it easy for users to find the information most relevant to them. Subheadings highlight the main value points and use cases of each update, allowing users to quickly grasp the update's purpose.
For more minor tweaks and issues resolutions, the Arcade’s release notes offer succinct one-line summaries. While including bug fixes in the common changelog might not be ideal, the language used is clear and easy for non-developer users to understand.

Usage A Twitter Follow Option
Recognizing that users may not want additional emails cluttering their inbox, Arcade offers alternative way to stay informed. Users can follow a dedicated Twitter account where all changelog updates are promptly posted.
Keep Consistency In Updates
Arcade's release notes strike a perfect balance between keeping users informed and avoiding information overload. The predictable, weekly schedule ensures users always know when to expect the latest enhancements and bug fixes. This consistency helps users stay engaged and aligned with the product's evolution.
Areas For Improvement:
Missing Subscriptions
Despite having a dedicated blog and a Twitter follow option, Arcade currently lacks a subscription option for users to receive updates on new blog posts or changelog entries.
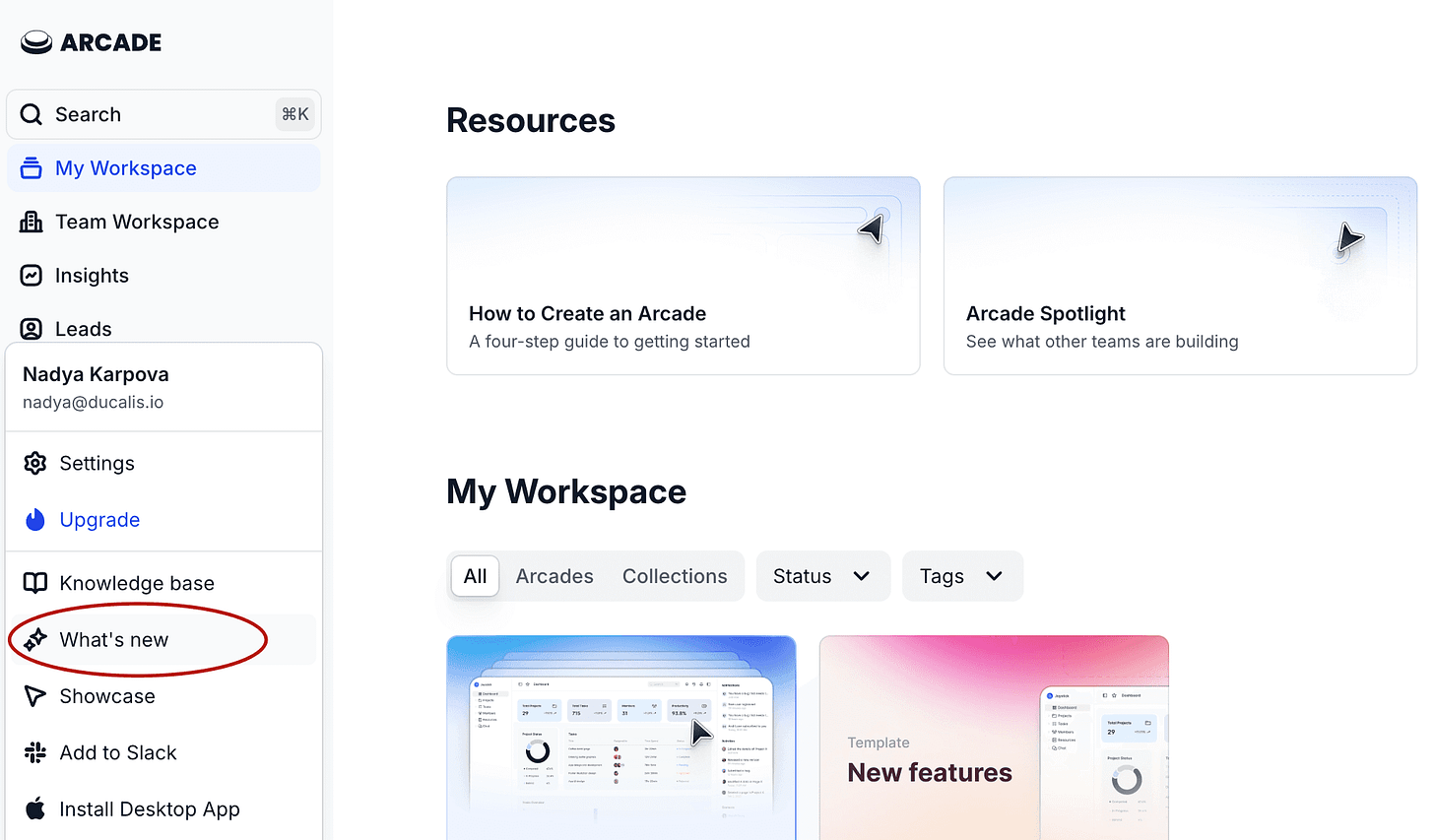
But we should mention that What’s New section is available in app.
Missing Links
When users want to dive deeper into an update, they're left hanging. Incorporating links to related documentation in Arcade’s release notes would bridge this gap and enhance the user experience.
Navigation Between Release Notes
There are no navigation items. However, finding the current improvements can be challenging because users need to scroll through the entire feed. Implementing features like update categorization or quick links to the latest entries could significantly improve navigation.
Similar to what we have seen with some of the other designs, filtering option is missing and as the release notes page is lengthy its difficult to search or go back to a specific update.
Conclusion:
Arcade employs interactive demos for 100% users’ engagement. The accompanying design is clear and simple, making the walkthroughs easy to navigate, watch, and interact with. This approach prevents users from overlooking valuable improvements that can enhance their workflow. The updates follow a consistent structure, featuring a brief one-sentence overview, along with a bullet list of improvements and bug fixes. With a quick glance, users can grasp the newly released features without needing to decipher lengthy text explanations.
Effortlessly integrate Arcade demos into your Ducalis announcements for clear, engaging, and educational changelogs.
—
Just a reminder that Ducalis automates changelog creation by leveraging comments and reactions from all channels. This system features intuitive navigation and filtering options, ensuring seamless functionality on both desktop and mobile devices.
Ducalis empowers you to:
Automate Announcement Writing & Email Preparation: Save time by automatically generating announcements and emails.
Keep Users Informed: Offer subscription options to keep users in the loop about updates.
Spread the Word Easily: Generate shareable links for each update, allowing users to easily share new features with their teammates.